在上一篇我們認識了一些Selector,包括所有元素選擇器、指定元素選擇器、ID選擇器和Class選擇器,這篇將介紹其他4個選擇器,選擇器種類非常非常的多,若有興趣或是有需要的話,可以到上一篇結語部分中的W3C連結!
語法: 外層元素 內層元素 (元素間以一個空白鍵做區隔)
Ex:p span
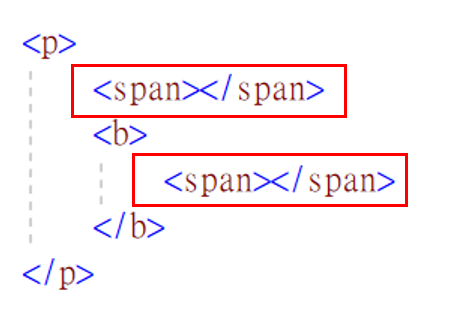
上圖以紅框框起來的部分都屬於p元素的後代元素
<head>
<style>
p span{
color:brown
}
</style>
</head>
<body>
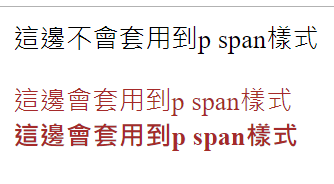
<span>這邊不會套用到p span樣式</span>
<p>
<span>這邊會套用到p span樣式</span><br />
<b>
<span>這邊會套用到p span樣式</span>
</b>
</p>
</body>

語法: 父元素>子元素
Ex:p>span
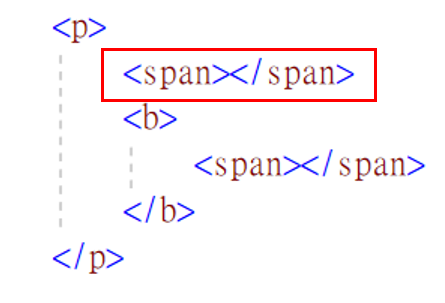
上圖以紅框框起來的部分就屬於 p元素的子元素,而p就是span的父元素
<head>
<style>
p>span{
color:brown
}
</style>
</head>
<body>
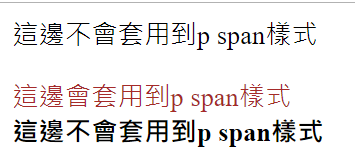
<span>這邊不會套用到p span樣式</span>
<p>
<span>這邊會套用到p span樣式</span><br />
<b>
<span>這邊不會套用到p span樣式</span>
</b>
</p>
</body>

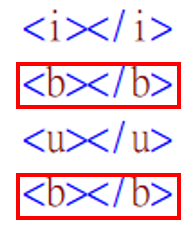
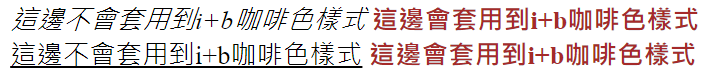
語法: i元素~與i同層的b元素
Ex:i~b
上圖以紅框框起來的部分屬於與i元素同層的b元素
<head>
<style>
i~b{
color:brown
}
</style>
</head>
<body>
<i>這邊不會套用到i+b咖啡色樣式</i>
<b>這邊會套用到i+b咖啡色樣式</b><br />
<u>這邊不會套用到i+b咖啡色樣式</u>
<b>這邊會套用到i+b咖啡色樣式</b>
</body>

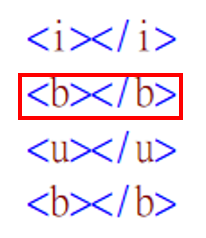
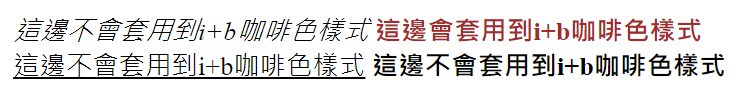
語法: i元素+同層&相鄰i的b元素
Ex:i+b
上圖以紅框框起來的部分屬於同層且相鄰i元素的b元素
<head>
<style>
i+b{
color:brown
}
</style>
</head>
<body>
<i>這邊不會套用到i+b咖啡色樣式</i>
<b>這邊會套用到i+b咖啡色樣式</b><br />
<u>這邊不會套用到i+b咖啡色樣式</u>
<b>這邊不會套用到i+b咖啡色樣式</b>
</body>

語法: :虛擬類別名稱
虛擬類別非常非常的多,有興趣可以上網找找看有哪些類別。這邊介紹一個在網站上常會看到的功能,滑鼠移動到特定區塊或文字會改變顏色之類的功能,這就需要靠虛擬類別的:hover來操作。
<head>
<style>
li:hover{
color: brown
}
</style>
</head>
<body>
<h2>周邊商品:</h2><hr />
<ol>
<li>computer</li>
<li>mouse</li>
<li>audio</li>
</ol>
</body>
在上面的範例中,當我滑鼠移至mouse時,顏色就會跟著改變!
這篇文章介紹了一些CSS選擇器,包括了後代元素選擇器、子元素選擇器、同層元素選擇器和虛擬類別選擇器,並介紹了它們各自的語法和用途,下一篇將會介紹如何利用CSS將文字水平對齊和垂直對齊!
